We know it can be challenging to keep up with all of the image file types in use today. To simplify the situation, we’ve compiled a guide that covers each popular image format in detail. We focus specifically on the types of images that a web developer would use—there are many more file formats out there, but these are the most popular ones on the web.
By the end of this article, you’ll know when and how to use all of the image file formats we discuss and can be confident in choosing the right one. You’ll learn how to maximize image quality while keeping file size low, thereby increasing the performance of your websites and applications.

Here’s a list of the image file types we’ll be covering in this article:
- GIF
- PNG
- TIFF
- JPG/JPEG
- JPEG2000
- JPEG XR
- BMP
- SVG
- HEIC/HEIF
- WEBP
- AVIF/AV1
Contents
- Why are there so many image formats?
- Raster vs Vector
- Lossless vs Lossy Compression
- GIF (Graphic Interchange Format)
- PNG (Portable Network Graphics)
- TIFF (Tagged Image File Format)
- JPG/JPEG (Joint Photographic Experts Group)
- JPEG2000
- JPEG XR
- BMP (Bitmap)
- SVG (Scalable Vector Graphics)
- HEIC / HEIF (High-Efficiency Image File Format)
- WEBP (Web Picture Format)
- AVIF (AV1 Image File Format)
- Which image format should I choose?
- Which image formats can be served with imgix?
- Serving non-supported assets with imgix
- Frequently Asked Questions (FAQ)
- Summary
Why are there so many image formats?
The simplest explanation for the wide variety of image formats is that each one serves a different purpose. Different image formats also use different methods of compression, a process that encodes a file’s information to reduce its total size and make it faster to download on a webpage. Because of the differences in compression algorithms, some image formats result in smaller file sizes with the same image quality, but at the expense of features like image transparency.
Some formats have properties that only make them useful for images of a particular type. For instance, the SVG format is a vector format and an excellent fit for icons, but it isn’t suitable for photographs because those are stored using a different image format known as raster.
Speaking of image formats, we should clarify these and a few other common terms before diving into the image types. Let’s briefly discuss the difference between raster and vector image formats and lossless versus lossy compression.
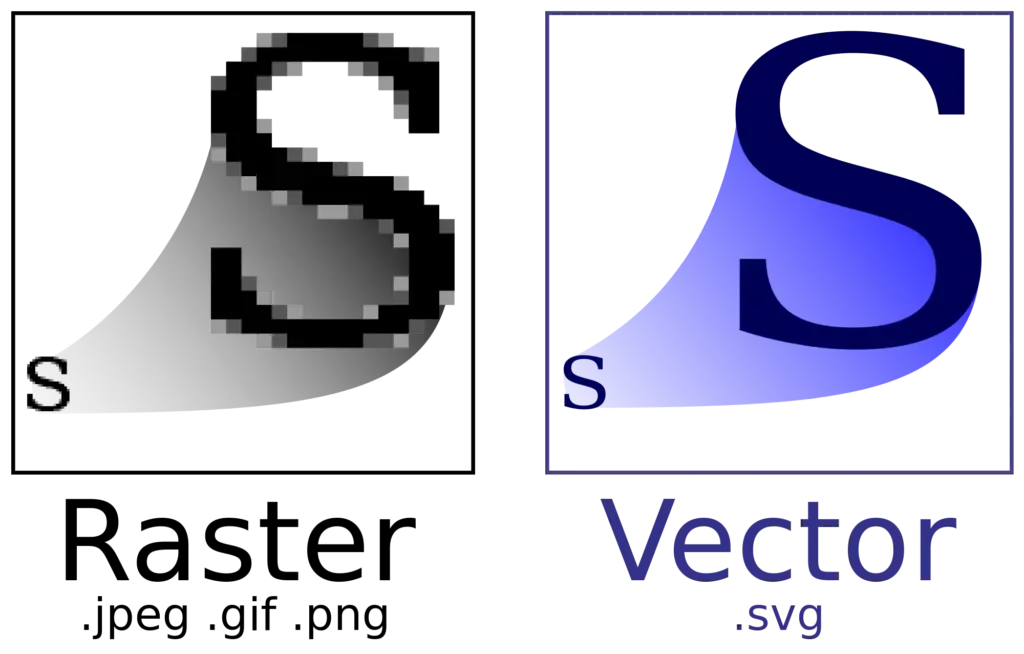
Raster vs Vector
Under the hood, vector formats define an image as a series of shapes rather than storing information about the color of each pixel in a field. This property makes vector images like SVG an excellent fit for icons, logos, charts, and other digital-first graphics while also using very little bandwidth for each image.
In contrast, raster formats are made up of individual pixels and are widely used on the web due to their efficient compression algorithms. One of the main differences between raster formats and vector formats is that raster formats cannot be scaled up from their original resolution without looking pixelated or blurry. The graphic below demonstrates how scaling up an image leads to pixelation.

Source: Wikimedia Commons
Lossless vs Lossy Compression
Images require a tremendous amount of data to be displayed. Transferring all of that data around in its raw form, whether it be over the Internet or stored on your hard disk, is very inefficient. To make images more efficient, we apply “compression” to their underlying data. Compression uses mathematics and pattern-matching approaches to reduce the amount of data required to transfer an image. If you have ever used an acronym, such as “LOL” to say “laugh out loud”, then you have performed a very simple form of compression.
For compression to work, both the sender and receiver have to know that compression is applied and what compression algorithm is used. The sender must know how to compress the image data, and the receiver must know how to reverse the compression or “decompress” to get the image data back in its displayable form.
There are many different methods for compressing data, but they all fall into one of two categories: lossless or lossy. Compression algorithms that are considered “lossless” preserve the data exactly as it was before it was compressed. While lossless algorithms are efficient, even more efficiency can be gained if the image data can be pre-adjusted in ways that make it easier to compress. For instance, if there are a bunch of imperceptibly off-white pixels in your image, changing them to perfect white may make the image easier to compress. The end user who views the image will never notice the difference. However, since the data changes, some amount of the original detail is “lost” in order to benefit the compression. This is called “lossy” compression.
In short, lossless compression means that the file size of an image can be reduced without affecting its quality. Conversely, lossy compression eliminates certain information (usually redundant) within a file that cannot be recovered.
Now that we’ve covered these terms (which will come up as we go through each image type), let’s talk more about the most common image types used on the web.
GIF (Graphic Interchange Format)
Description: The Graphics Interchange Format (GIF) is a raster image format created in 1987, and it is the oldest file format still in frequent use today. GIF images use a compression algorithm known as LZW encoding to allow for easy storage and higher compressed image quality. GIFs are almost always constructed in a way that imposes a 256-color limit in the images, even though GIFs technically can support more color variations.
Today, GIF is most famous as the format for animated images. An animated image combines several images (or frames) into one file, and the frames are played in succession. One of the reasons GIFs are popular for animation is they masquerade as images. You could upload an animated GIF to a page without needing a video player. While GIFs are commonly used for animation, they’re not an ideal option due to the lower resolution quality and how the frames are compressed (which results in a large file size).
Best suited for: Simple images, such as graphics or logos, that require simple transparency.
Performance: Performance depends on the number of frames in the GIF. If there are too many frames, the GIF will be slow to load on a webpage due to its larger file size. When creating a GIF image, you can adjust the resolution of each frame and the number of frames shown per second. Naturally, the higher the frames per second (FPS) value and the higher the resolution of each frame, the larger the GIF file will be. Try using different FPS values and different resolutions to find the optimal combination for your use case.
In general, GIFs are very hard to compress because each animated sequence is a set of independent images stitched together. Even if some parts of the image are the same between frames in a GIF, it’s difficult for a compression algorithm to identify those parts. This limitation is one of the reasons why the file size for a GIF image is usually larger than the same sequence of frames in an MP4 video.
Quality: GIFs use a lossless compression algorithm but image quality often degrades because of pre-filtering (including dithering, clamping, and color quantization) related to converting full-color, 24-bit images into palettized, 8-bit GIFs.
Browser compatibility: All versions of Chrome, Edge, Firefox, Internet Explorer, Opera, and Safari.
PNG (Portable Network Graphics)
Description: Portable Network Graphics (PNG) is a file format that uses lossless compression. Images with sharp transitions and large areas of solid color (for example, graphics or images containing text) can be better compressed in the PNG format than, say, in the JPG format. As a result, you frequently find PNG images as screenshots and illustrations.
PNG images have become standard on the web because they offer image transparency: you can place a transparent PNG image over another image and create the effect of depth and multiple layers. PNGs also support full alpha, which means the image can be semi-transparent. The semi-transparency effect makes it possible, for example, to have transparent shadows in a PNG image.
Best suited for: Graphics, illustrations, banners, and logos.
Performance: PNG files tend to have larger file sizes than JPEGs and SVGs, so they’re less suitable for the web if you need a high-resolution image with a smaller file size.
Quality: PNG images use lossless compression, and their pixel-perfect representation is ideal for high-contrast graphics. Some PNG files hold as many as 16 million colors due to their 24-bit color depth.
Browser compatibility: All versions of Chrome, Edge, Firefox, Internet Explorer, Opera, and Safari.
TIFF (Tagged Image File Format)
Description: The Tagged Image File Format (TIFF) is an image format that was initially created for storing scanned photos. The format is most popular among photographers, image editors, and publishers, mostly for historical reasons.
Best suited for: High-resolution graphics and graphic art where file size is not a problem.
Performance: TIFF files can be compressed or uncompressed; the format supports multiple compression options. TIFF images aren’t typically supported in web browsers, so using them to display images on the web isn’t an option.
Quality: TIFF files are very high quality; they usually either lack compression entirely or use lossless compression, making them ideal for photographs and scanned images.
Browser compatibility: No browsers currently support TIFF; it’s only used as a download format.
JPG/JPEG (Joint Photographic Experts Group)
Description: A Joint Photographic Expert Group (JPEG/JPG) file is the most commonly used format for lossy compressed images. Many wonder what the difference is between JPG and JPEG files, but there is none: the two abbreviations are completely interchangeable.
Unique feature: A valuable feature of the JPG format is the progressive mode. Most JPG images get created in the baseline mode. To understand the difference between the two modes, imagine reading a page of text line by line. You start at the top and proceed line by line toward the bottom. If it takes you one minute to read the page, it would take you 30 seconds to read half of the page.
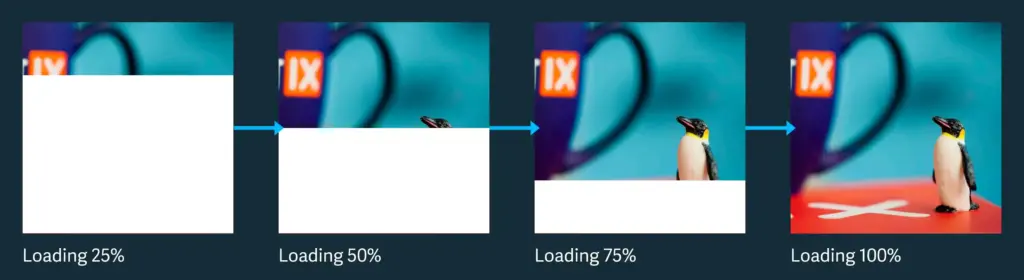
Baseline mode

With a JPG image in the baseline mode, that’s how you would load the JPG file on the web—one line of pixels after another, from top to bottom. If your image loads slowly due to large file size or a slow connection, your website visitors will see only one part of the image until it loads fully.
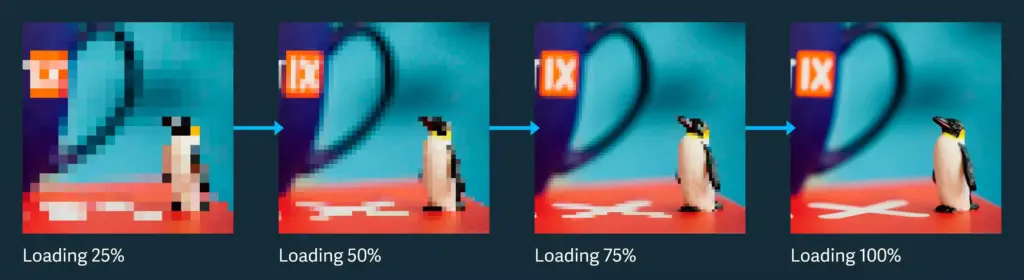
Progressive mode

In the progressive mode, however, you start by loading a low-resolution version of your image and then proceed to load a higher-resolution version. Your website visitors will see a complete image right away, even if it’s lower quality, and as the image loads its quality on the page will improve. The progressive JPG images are a great fit for fast websites as they minimize the initial page paint time.
Best suited for: Still images and photos, screenshots.
Performance: High performance given the small file size; easy to download and upload.
Quality: JPEG is a lossy format, meaning that quality is lost whenever the image is resized. JPEG images tend to lose quite a bit of sharpness, so they don’t work well in charts and other graphics that require a high level of sharpness to view correctly. However, JPEGs are excellent when used for photographs and images that are full of color. JPEG also works well for screenshots due to its smaller file size compared to PNG.
Browser compatibility: All versions of Chrome, Edge, Firefox, Internet Explorer, Opera, and Safari.
What’s the difference between JPEGmini and MozJPEG?
The purpose of both JPEGmini and MozJPEG is to reduce the JPG image size without visible effects to the end user.
JPEGmini uses a hand-tweaked algorithm that reduces the quality of the image in places where a human would likely not notice it. This unique algorithm allows the program to reduce the size of JPEG images considerably, sometimes up to 80 percent.
MozJPEG is a JPG encoder developed by Mozilla that uses many automated tweaks to achieve a large reduction in JPG file size while maintaining image quality.
JPEG2000
Description: Joint Photographic Expert Group 2000 (JPEG2000) is a standard sometimes used in place of JPEG. JPEG2000 uses a sophisticated encoding method. Compared to an ordinary JPEG file, it provides better compression performance without a significant loss of image quality.
Best suited for: Still images and photos.
Performance: High performance due to its small file size; easy to download and upload.
Quality: Quality is higher than that of a regular JPEG file as the compression methods are a lot more effective.
Browser compatibility: The format is not backward compatible and lacks support for major browsers such as Chrome, Firefox, Internet Explorer, and Microsoft Edge. The format is only supported in the Safari browser as of version 5-13.1.
JPEG XR
Description: JPEG XR (Extended Range), also known as HD Photo, is a file format developed by Microsoft. The format is mostly used on Windows systems and is generally unsupported on other platforms. JPEG XR, in comparison to JPEG, adds features like lossless compression, full alpha support (an option for semi-transparency), and higher color accuracy.
Unique feature: A unique capability of JPEG XR is the support for tiled structure. An image is divided into tiles—independent regions that can be decoded separately, and each region can be shown without the need to decode the rest of the image.
Best suited for: Photos shown to Internet Explorer (versions 9 through 11) and Microsoft Edge (up to version 18) users.
Performance: High performance due to a more effective compression algorithm. Tile support allows for faster rendering in the browser.
Quality: JPEG XR can use both lossy and lossless compression, so the quality of an image will vary depending on the chosen compression option. Generally, the file size will be smaller than a JPG image when using lossy compression and smaller than a PNG when using lossless compression.
Browser compatibility: Only supported on IE 9-11 and Microsoft Edge up to version 18. Newer versions of Edge have removed support for JPEG XR images.
BMP (Bitmap)
Description: The Bitmap (BMP) file format is a raster image format most popular on Windows systems.
Best suited for: Mostly used for screenshots on Windows machines if compression is for some reason not possible.
Performance: Bitmap images take up a substantial amount of storage, especially if they contain lots of colors. As a result, they can be slow to load when used on a website, which is one of the reasons why we don’t recommend using BMP files on the web.
Quality: Bitmap images offer lossless, pixel-perfect quality (just like PNGs).
Browser compatibility: All versions of Chrome, Edge, Firefox, Internet Explorer, Opera, and Safari.
SVG (Scalable Vector Graphics)
Description: A Scalable Vector Graphics (SVG) file is an XML-based vector image format commonly used on the web. Vector formats are much more versatile and easier to use than their raster counterparts like GIF, PNG, JPG, and BMP; more importantly, they scale smoothly without any loss in quality.
Best suited for: Graphics that require consistent quality when scaled such as icons, banners, and charts.
Performance: SVG images positively influence webpage performance since they tend to have much smaller file sizes than raster formats such as PNG, BMP, and TIFF.
Quality: SVG images retain quality no matter how they are transformed, big or small. This property is essential for graphics such as company logos that are used both as favicons and as header images on a website.
Browser compatibility: Nearly all browsers support the SVG format, except for IE 6-8 (released before March 2009) and Android Browser 2.1-2.3 (released before Dec 2010).
HEIC / HEIF (High-Efficiency Image File Format)
Description: The High-Efficiency Image File Format (HEIC / HEIF) is an image format developed by the Moving Picture Experts Group. It is a fairly new image format recently introduced by Apple as the photo storage format on the iPhone and iPad. One of the reasons Apple chose this format for its mobile devices is the ability to store sequences of images (for example, a Live Photo or photo burst) as a single file. In such situations, HEIC files store the difference between pictures rather than storing a full image, resulting in a significantly smaller file size.
Best suited for: Photography, animated images.
Performance: HEIC files have a larger file size than JPEG files because the HEIC format uses lossless compression. However, HEIC images have a smaller file size than PNG, a comparable lossless format.
Quality: Very high—HEIC images can store more than twice the detail of a JPEG image.
Browser compatibility: No modern browsers provide support for the HEIC format.
Is HEIC better than JPEG?
HEIC can store more than twice the detail of a JPEG image while keeping the file size low, making them much more performant and higher in quality than the JPEG format. The smaller file size of HEIC is particularly useful for helping to reduce cloud storage costs, provided you can convert HEIC files to other formats when serving on the web. The HEIC format currently is not widely used on the web due to a lack of browser support. However, some image CDN solutions will automatically convert an HEIC file to a format that the browser supports.
How can I convert my HEIC images to JPEG format?
You can do this by using an online tool such as HEIC to JPG.
Do I need a license to use HEIC?
No license is required to use the HEIC format in a non-commercial manner.
WEBP (Web Picture Format)
Description: The Web Picture Format (WebP) is an image format developed by Google. It can employ either lossy or lossless compression, so you can make a choice between smaller file size and higher quality. WebP aims to create smaller, better-looking images that generally increase the load times of a web page. WebP also supports animation and looping, similar to GIFs. The format is growing in popularity and support.
Best suited for: Photographs, banners, and animated images.
Performance: Good when using compression.
Quality: Generally good, especially when using lossless compression.
Browser compatibility: As of 2018, WebP has seen broad support across all major web browsers apart from IE, and Apple has announced support for WebP in upcoming versions of Safari. We recommend using JPEG or PNG fallbacks when adding WebP images to your website.
How do I prevent Google Chrome from saving my images as WebP?
By default, Google Chrome saves web images in the WebP format. If you are on a Mac, you can export a WebP image to a JPG by using the system’s default Preview app. On Windows, you can download an extension such as Save Image as PNG. Another option is to use imgix so that the images on your website get served in the WebP format when your clients use Chrome or Firefox and in the PJPG (Progressive JPG) format for other browsers.
AVIF (AV1 Image File Format)
Description: The AVIF Format is the image format based on the AV1 video encoding format. AV1 was created and is developed by the Alliance for Open Media, a consortium formed by Mozilla, Google, Cisco, Netflix, Amazon, and other companies. The main idea behind AVIF is to take advantage of the compression algorithms originally developed for video in an image format. Netflix believes that AVIF has potential for images across its applications because of the superior quality this format provides while keeping the image size low.
Best suited for: Images that contain specific details that need to be preserved, for example, gradients, text and graphics in movie posters.
Performance: Great when using compression.
Quality: Great when using compression.
Browser Compatibility: The AVIF format is supported in Google Chrome starting with version 85. Firefox has supported AVIF since version 77, but the AVIF functionality is disabled by default and needs to be enabled in the settings. Other browsers currently don’t support the AVIF format.
Which image format should I choose?
In this section we provide recommendations for image formats based on your specific use case.
Photographs
For photographs on a website, we recommend JPG because of its smaller file size. While other formats offer additional features like transparency, these are not necessary for photos. An even better option is to use a smart service that converts static images into the optimal format depending on the browser your users are running. For example, imgix serves images in the WebP format for those using Chrome and Firefox, and in the PJPG format for those using Internet Explorer, Safari, and Microsoft Edge.
Line art and cartoons
For cartoons and artwork, we also recommend using the JPG format for the same reasons: JPG images have smaller file sizes, and the artwork usually doesn’t need transparency.
Graphic design elements
Our recommendation for graphic design elements is twofold:
- Use SVG where possible due to its small file size and easy resizing without losing quality.
- Use PNG otherwise as its lossless compression works well for images with sharp transitions and large areas of solid colors.
Icons
We recommend the SVG format for icons. The format produces small files and gives you the ability to scale your image without losing quality. It’s best to have the icons created in SVG format from the start, since converting a PNG or GIF image into a vector format like SVG might not be feasible after the fact.
Website logos
For website logos, SVG wins again. This format take up less bandwidth than other formats and can be easily resized. As with icons, try to create your logo as an SVG to begin with.
Animated images
Our recommendation for animated images is the MP4 format. It’s a video format rather than an image format, and compared to a GIF, an MP4 animation is about one tenth of the size. Use the <video> tag, set autoplay and loop options, and set the muted attribute to replicate the behavior of a GIF with an MP4 file. When you use imgix, we convert your GIF files into MP4 automatically (note: support for animated GIFs is a premium imgix feature).
Which image formats can be served with imgix?
File types can interact with imgix either as input formats or output formats.
An input format is a file that will be accepted by imgix's parameters. You can transform images that are accepted with an input format by using imgix's API (w=600, for example).
An output format is a file type that imgix can transform any input format into. For example, you can transform a jpg into a png using fm=png.
Any non supported input format will be served without any transformations.
| Filetype | Supported as input format | Supported as output format using FM |
|---|---|---|
| AI | X | |
| APNG* | X | |
| AVIF | x | X |
| BMP | X | |
| EPS* | ||
| GIF | X | X |
| HEIC | X* | |
| ICO | X | |
| ICNS | X | |
| JPEG | X | X |
| JPEG2000 | X | X |
| JPEG XL | ||
| JPEG XR | X | |
| JSON | X | |
| PCT | X | |
| X | ||
| PJPEG | X | X |
| PNG | X | X |
| PNG8 | X | X |
| PNG32 | X | X |
| PSD | X | |
| SVG | X* | |
| TIFF | X | |
| WEBP | X* | X |
| AVI | X | |
| H.264 | X | |
| HLS | X | |
| MOV | X | |
| MPEG-4 | X | |
| MP4 | X | X |
| WMV | X | |
| WEBM | X | X* |
Serving non-supported assets with imgix
Although imgix is optimized for serving images, it's possible to pass through other static assets such as JavaScript and CSS files from your Source. This will give you the benefit of serving other assets through our globally distributed CDN.
However, we do not guarantee the behavior of such assets—rendering parameters (especially default parameters) can affect the output and may accidentally output a rendering error.
When serving unsupported file types, it's important to not apply any parameters on the URL. While there's usually no issue with using parameters on unsupported input types, there are some rare instances where a parameter can cause unexpected behavior on certain file types.
If you have a Source configured with default parameter(s) that's causing issues with unsupported input assets, you can work around this issue by either:
- Serving those assets without using imgix or
- Use a separate Source in order to serve those assets
File specific notes
APNG
Animated PNGs will be rendered as a static APNG. For animations, please use animated GIFs (premium feature) instead.
EPS
Only supported as a pass through, not as an input type.
HEIC
HEIC will only work if the original image was created from an iOS device
SVG's
If they are not yet enabled for your account, we can pass them through as long as they have a correct XML declaration at the top of the file.
Note that there is a security vulnerability for SVG's which allow for the execution of inline javascript when being served through a web browser.
By enabling SVG's as an input parameter, you can prevent execution of this code by allowing imgix to rasterize & serve the file. You can do this by applying any default parameter in your Source settings, such as auto=compress.
Another way to prevent vulnerabilities related to SVG's is to prevent user uploaded SVG's, which prevent unauthorized SVG's from being served from your Source.
It is not recommended to use Base64 encoding within your SVG files. The Base64 chunk will not be processed by our rendering stack and will not be displayed in the output render.
WEBP
Animated WebP is not yet supported as an input format.
WEBM
Transparency is lost when converting a GIF into a WEBM. As an alternative, you can convert the GIF into an APNG to support transparency.
Frequently Asked Questions (FAQ)
What’s the right image size and resolution for an image on a website?
The answer depends on which devices your website visitors are using and on how you use each image. We recommend using an image size optimized for each device’s screen size so that the images retain high quality while consuming as little bandwidth as possible.
For example, an iPhone 11 Pro Max has a screen resolution of 1242x2688 pixels. When you factor in device pixel ratio (DPR), you should consider an image 3x the size of those dimensions if your image will take up your website’s full width in the browser window. Making the image too large would consume extra bandwidth unnecessarily, while using a smaller file size will pixelate the image and give it a lower quality on the page. The same principle applies proportionally to single or multiple images that take up less than the full window width.
In a browser, the srcset attribute for the <img> element is a convenient way to display different image sizes based on screen size.
Summary
In this article we covered many mainstream image formats including their performance and browser compatibility. Keep in mind there is no one format that’s right for every image on the web. To choose an optimal image format, consider how you’ll use each image, whether you’ll need to show it to users in different formats, and which browsers you plan to support.
Read More:
https://docs.imgix.com/best-practices/guide-to-image-types

